Dans le monde numérique en constante évolution, le design web est une discipline qui ne cesse de se renouveler. Pour rester compétitif, il est crucial de se tenir informé des dernières tendances. Cette année, certaines tendances se démarquent et redéfinissent le paysage du design web. De l’usage de couleurs audacieuses à l’incorporation de l’IA et de la VR, en passant par le minimalisme et les animations interactives, le design web est en train de subir une transformation profonde. Ces tendances ne sont pas seulement esthétiques, elles ont aussi un impact sur la façon dont les utilisateurs interagissent avec le web.
Plan de l'article
Le Minimalisme : une tendance vers l’essentiel
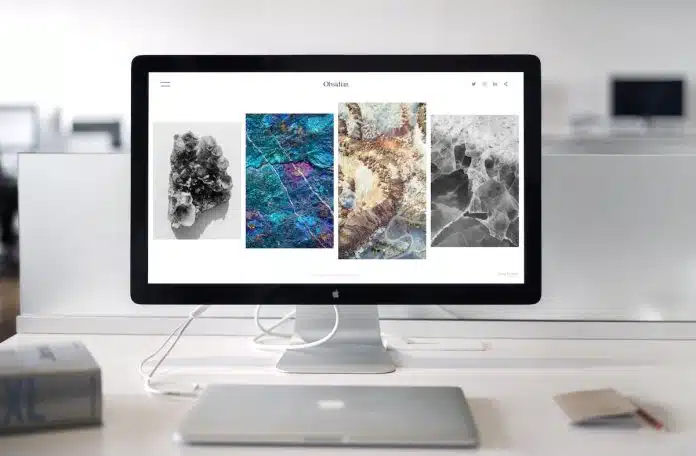
La tendance de l’utilisation audacieuse des couleurs dans le design web a pris d’assaut l’industrie cette année. Les designers osent expérimenter avec des palettes de couleurs vives et saturées, créant ainsi des sites web visuellement accrocheurs et mémorables. Fini les designs fades et monotones, place à l’éclat et à la vivacité !
Les marques n’hésitent plus à se démarquer en utilisant des combinaisons de couleurs inattendues. Des teintes pastel aux nuances néon, chaque choix est soigneusement calculé pour susciter une réponse émotionnelle chez les visiteurs du site.
Cette utilisation audacieuse des couleurs apporte aussi une dimension artistique au design web. Les dégradés subtils, les superpositions translucides et même les motifs géométriques complexes sont autant d’exemples de techniques utilisées pour créer un impact visuel fort.
Il faut bien noter que l’utilisation audacieuse des couleurs nécessite un certain équilibre pour ne pas être trop écrasante ou discordante. Les designers doivent prendre en compte la psychologie des couleurs afin d’atteindre le juste milieu entre attirer l’attention et offrir une expérience agréable aux utilisateurs.
Cette tendance vers l’utilisation audacieuse des couleurs révolutionne le monde du design web en ajoutant dynamisme et personnalité aux sites internet. Elle permet non seulement aux marques de se démarquer mais aussi d’établir une connexion émotionnelle avec leur public cible. Alors pourquoi ne pas oser expérimenter avec votre prochain projet ? Laissez parler votre créativité et explorez les possibilités infinies qu’offre l’utilisation audacieuse des couleurs dans le design web.
L’Utilisation audacieuse des couleurs : une nouvelle approche
Dans l’univers du design web, une autre tendance incontournable est celle de l’animation et de l’interaction. Les sites web ne se contentent plus d’être statiques, mais ils prennent vie grâce à des animations fluides en utilisant la technologie CSS3 ou JavaScript.
Les designers exploitent pleinement les possibilités offertes pour créer des transitions en douceur entre les différentes sections d’une page. Ces animations apportent un aspect dynamique et interactif aux sites web, en captivant instantanément l’attention des visiteurs.
Que ce soit par le biais du scrolling vertical, qui dévoile progressivement le contenu au fur et à mesure que l’utilisateur fait défiler la page, ou bien avec des effets de survol sur les éléments interactifs tels que les boutons ou les liens, chaque interaction est pensée pour engager activement les utilisateurs dans leur expérience du site.
L’animation et l’interaction sont aussi utilisées pour guider intuitivement les visiteurs tout au long de leur parcours sur le site. Mouvement fluide et subtil des éléments, défilement parallaxe, fondu enchaîné : tous ces petits détails contribuent à rendre la navigation agréable et immersive. En donnant vie aux interfaces numériques, l’infographie représente souvent un choix judicieux dans ce contexte.
Cela permet notamment d’afficher rapidement et efficacement des informations complexes ou volumineuses.
L’Animation et l’interaction : une immersion totale
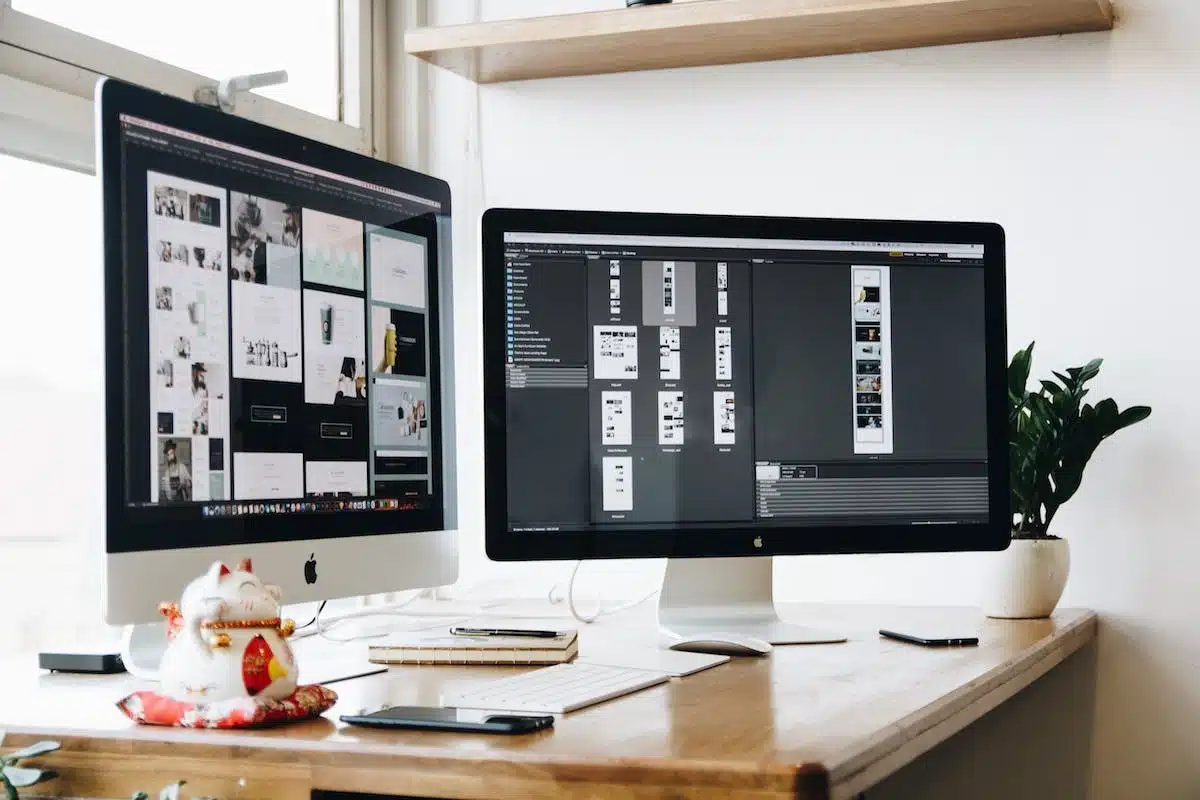
Le design adaptatif, aussi connu sous le nom de responsive design, est une autre tendance incontournable dans le monde du web. Avec la multitude d’appareils et de tailles d’écrans disponibles aujourd’hui, il est capital de penser à bien s’adapter à tous ces formats pour offrir une expérience utilisateur optimale.
Le design adaptatif consiste à créer un site web qui se réorganise automatiquement en fonction de la taille de l’écran sur lequel il est consulté. Que vous utilisiez un ordinateur de bureau, une tablette ou un smartphone, le contenu sera toujours parfaitement affiché et facilement navigable.
Pour mettre en place un design adaptatif efficace, les designers utilisent des techniques telles que les grilles fluides et les media queries. Les grilles fluides permettent aux éléments du site web de se redimensionner dynamiquement en fonction de l’espace disponible sur l’écran. Les media queries quant à elles permettent aux développeurs d’appliquer des styles différents en fonction des caractéristiques spécifiques de chaque appareil.
Cette approche garantit non seulement une cohérence visuelle quel que soit l’appareil utilisé, mais aussi une accessibilité accrue pour tous les utilisateurs. En effet, qu’il s’agisse d’une personne malvoyante qui utilise un lecteur d’écran ou d’un utilisateur ayant des difficultés motrices qui navigue avec son pouce sur un smartphone, le design adaptatif assure une expérience fluide et intuitive pour tous.
De plus, conscientes de cette nécessité, la majorité des entreprises investissent désormais dans le développement d’un site web doté d’un design adaptatif afin de toucher efficacement leur public cible, quel que soit le moyen d’accès utilisé.
Le Design adaptatif : une expérience pour tous les écrans
Dans le monde en constante évolution du design web, une autre tendance incontournable est celle de l’animation. Les sites web statiques font place à des interfaces dynamiques et interactives qui captivent instantanément l’attention des utilisateurs.
L’animation sert non seulement à créer des expériences visuelles engageantes, mais elle permet aussi de communiquer efficacement les informations. Des éléments animés tels que des icônes, des images ou même du texte donnent vie au contenu et rendent la navigation plus agréable. Les transitions fluides entre les pages, les défilements parallaxe et les effets de survol sont autant d’exemples d’animations qui ajoutent une dimension supplémentaire à l’expérience utilisateur.
En utilisant intelligemment l’animation dans la conception du site web, vous devez sign web est celle du minimalisme. Au fil des années, nous avons vu un mouvement vers une approche plus minimaliste dans la conception graphique et cela se reflète aussi sur internet. Le minimalisme repose sur le principe selon lequel moins c’est plus : moins d’éléments visuels complexes pour une interface épurée et intuitive.